
Qu’est-ce qu’un wireframe ? Si vous êtes entrepreneur et que vous avez déjà réfléchi à l’interface de votre site internet, vous en avez sûrement déjà griffonné sans le savoir… Il s’agit d’une des premières étapes de création d’un site web, plus précisément de pages web. Cette étape vient après celle que nous pouvons appeler l’étape de “zooning”, qui organise simplement l’ordre de l’information.
Le wireframe dans les étapes de création
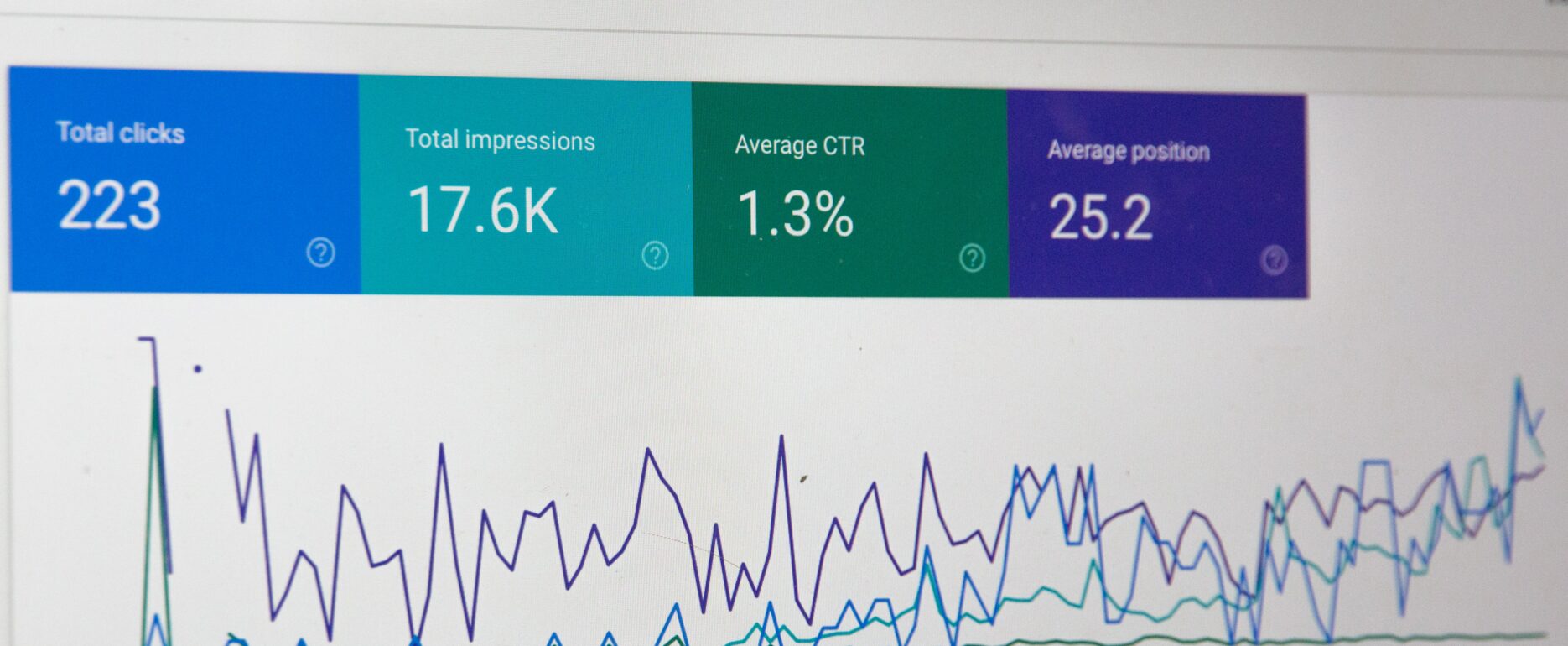
Attention, dans l’étape de création des wireframes nous ne parlons pas encore d’esthétique ou proprement de UI, mais plutôt la première étape dans l’UX Design de votre site e-commerce. Cela ne porte ni couleur, ni contenu, simplement la structure de votre page, la planification de votre contenu sur votre écran et celui de vos futurs prospects ! Sur internetlivestats, vous verrez qu’il existe deux milliards de sites dans le monde. Un nombre vertigineux qui souligne d’autant plus l’importance de bons wireframes pour arriver à un site internet attractif pour vos utilisateurs.
Le marketing et la communication ne cessent d’évoluer et de rendre les consommateurs ou les clients plus exigeants que jamais. Le produit ne suffit plus et si nous devons être “consumer centric”, le parcours utilisateur commence dès son arrivée sur votre site internet. Alors comment créer un bon wireframe ? Puzzle vous donne quelques tips !
Définition d’un wireframe
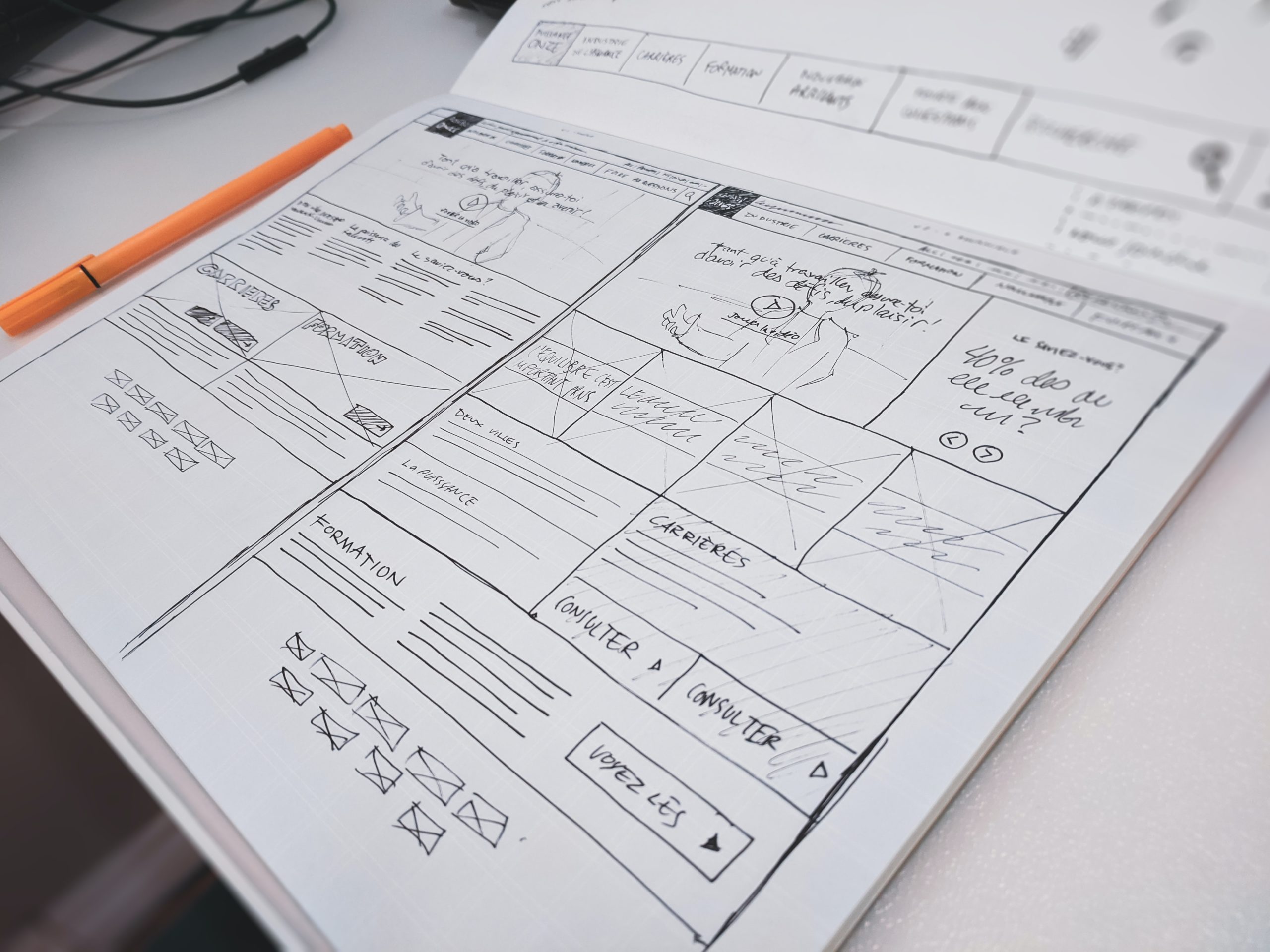
La création de wireframes nous permet de dessiner le prototype d’une interface numérique en marquant les zones qui composeront la page. Un wireframe correspond à une page de votre site internet : il vous faudra donc composer autant de wireframes que vous aurez de pages, ou au moins un wireframe par type de pages que vous adapterez ensuite. Comme dans la construction d’un bâtiment, il s’agit d’une maquette qui présente en détails la structure de la page pour répondre aux exigences des utilisateurs
Des outils pour vous aider
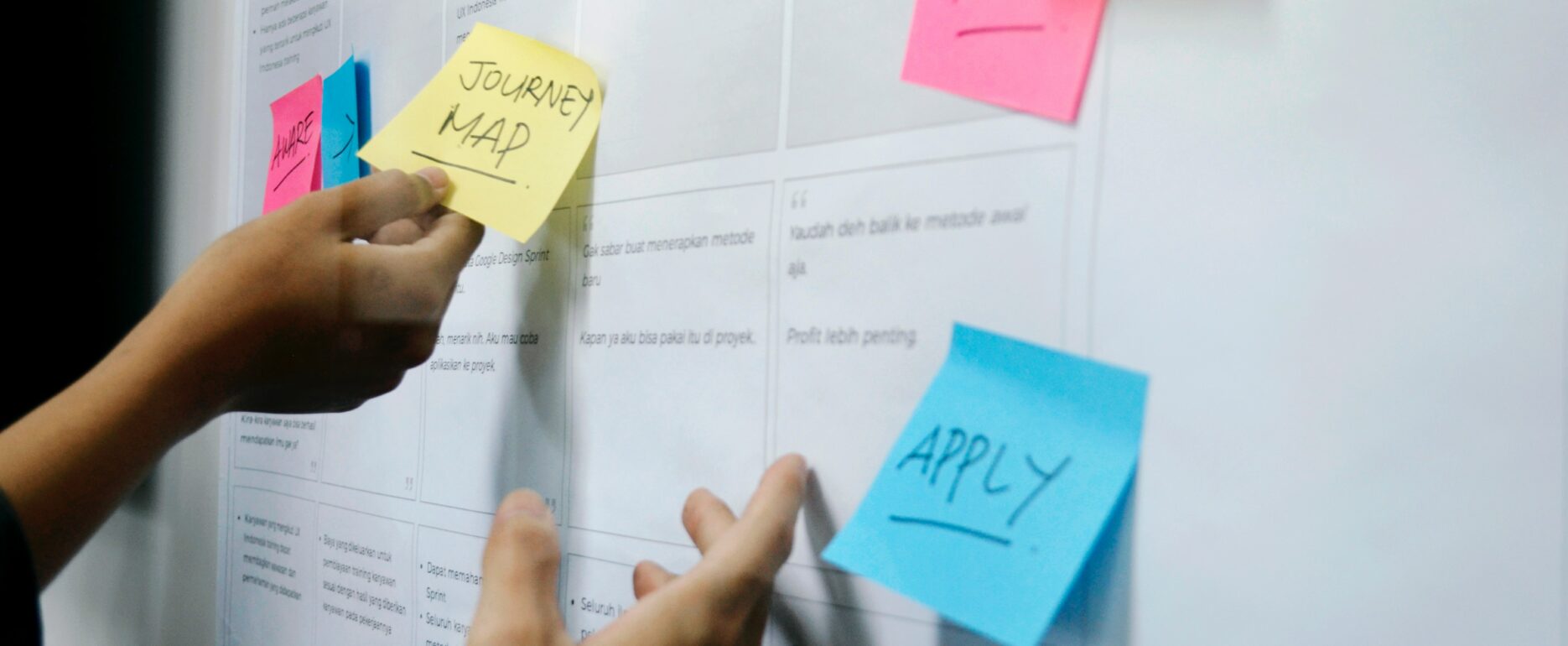
Pour vous inspirer, réalisez tout d’abord un benchmark de vos concurrents ainsi qu’une étude approfondie sur ce qui pourrait représenter la user journey de vos cibles. De nombreux outils s’offrent à vous lorsque vous êtes à cette première étape de création : il est intéressant de vous pencher sur l’empathy map ou encore d’établir des persona UX.
L’expérience utilisateur au service de votre croissance
Si vous souhaitez que Puzzle vous accompagne dans ce processus de création, n’hésitez pas à découvrir notre page d’expertise sur l’UX design.
L’importance de l’emplacement
De manière technique, vous pouvez comprendre qu’un wireframe est la base de la création web. Il permet d’avoir une représentation globale de ce que pourrait être le site en représentant l’emplacement du header, des différentes catégories d’informations, et des visuels venant les illustrer.
Il vous pousse à la réflexion et à l’analyse de chaque emplacement pour faciliter les modifications et les améliorations nécessaires pour optimiser la page. Un wireframe, dès la conception de votre site, permet d’offrir une meilleure disposition de votre contenu web et une navigation plus simplifiée à vos usagers.
Pourquoi utiliser des wireframes ?
La création de wireframes nous permet de dessiner le prototype d’une interface numérique en marquant les zones qui composeront la page. Que ce soit pour un site vitrine, un site e-commerce ou une application mobile, vous devez avoir une vision précise mais schématique de chaque étape du parcours utilisateur (pages ou écrans). Comme dans la construction d’un bâtiment, il s’agit d’une maquette qui présente en détails la structure de la page pour répondre aux exigences des utilisateurs
Définition de vos objectifs de conversion
C’est une étape essentielle pour discuter avec vos collaborateurs du parcours utilisateur de vos futurs clients, mais aussi de vos objectifs de conversion, ainsi que l’information que vous allez leur donner pour mettre en lumière votre solution. Un wireframe peut se faire avec un simple crayon et un bout de papier, mais aussi avec des outils gratuits en ligne tels que figma.com ou d’autres payants plus poussés tels que sketch.com, qui vous accompagnent tout au long de la conception de votre site. Le wireframe vous sert de squelette au mockup de votre interface digitale.
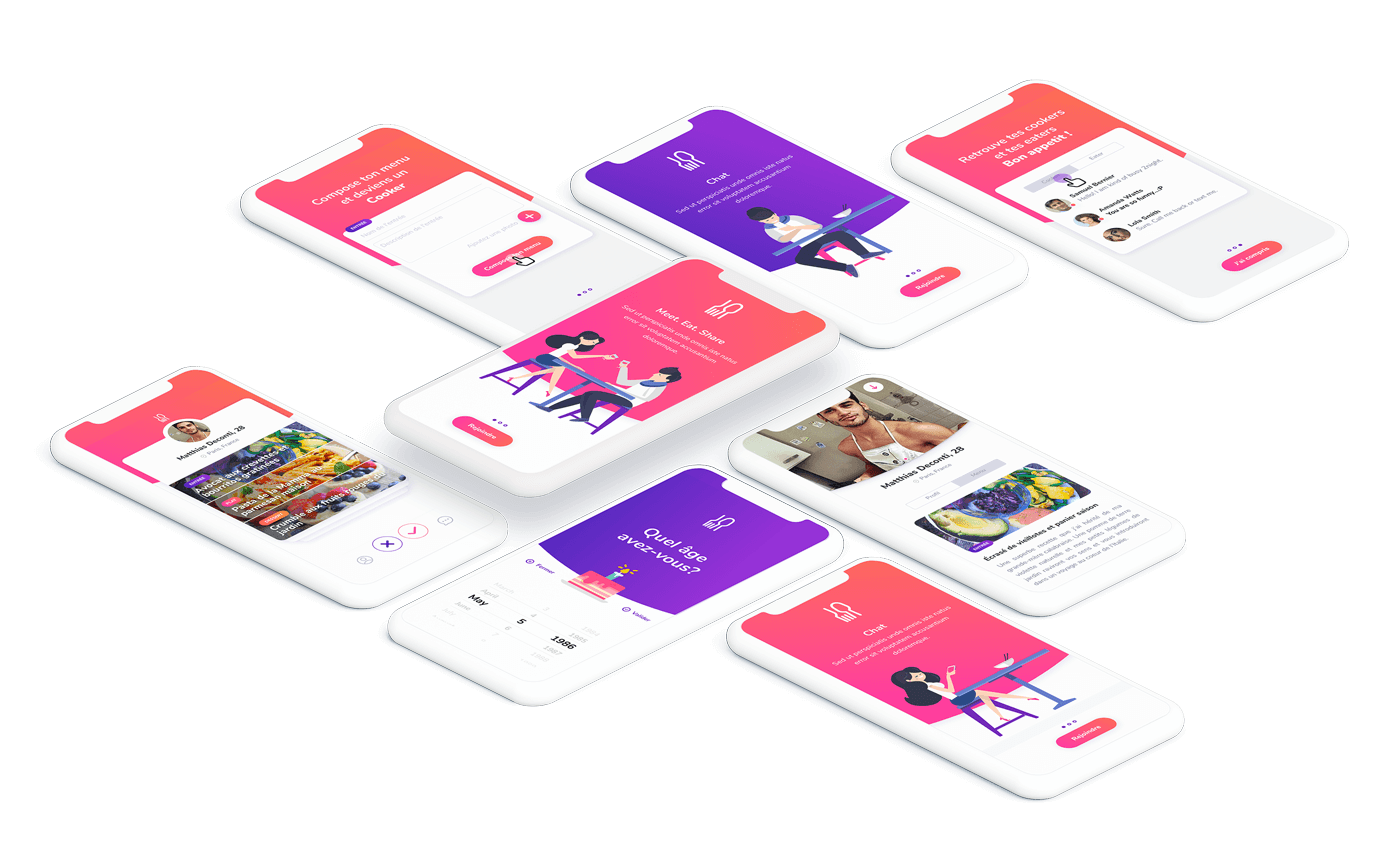
Diner
Voici un aperçu de l’interface de Diner, une application de rencontres pas comme les autres qui mets en relation des “cookers” passionnés et des “eaters” avertis. Créée par Puzzle, vous pouvez y jeter un oeil sur notre portfolio !

Conseils sur la création de Wireframe
Si des modèles déjà conçus sont disponibles sur le net, notamment sur les principales interfaces de création de sites internet tels qua WordPress, il est davantage conseillé de travailler son propre wireframe pour qu’il s’adapte au mieux à votre entreprise.
Chez Puzzle Agency, nous pouvons donner forme à vos idées pour vous focaliser sur une création web de qualité, sans vous soucier des aspects techniques de développement. En plus de vous guider dans l’élaboration de votre site internet, nous pouvons également vous accompagner pour l’ensemble de votre marketing digital. Cependant, même si vous faites appel à un professionnel pour concevoir votre wireframe, vous devez savoir à l’avance les points que vous devez surveiller de près, tels que :
En conclusion
La création des wireframes de votre site internet est une étape cruciale dans le développement de votre interface digitale. Pour accompagner votre entreprise dans son développement digital, n’hésitez pas à nous contacter ou visiter notre portfolio.