25 %, c’est l’addition des personnes handicapées et de nos seniors pour qui le web peut poser problème. Une proportion qui va aller en augmentant dans les prochaines années. Mais aujourd’hui, la majorité des sites internet ne sont pas adaptés à ces publics. Chez Puzzle, c’est un problème sur lequel nous nous sommes penchés pour plusieurs clients. Voici nos conseils pour adapter votre e-commerce et vos applications.

Attention à ne pas se faire rattraper par la patrouille ! Depuis le décret du 25 juillet 2019, si vous générez plus de 250 millions de CA et que vos outils digitaux (e-commerce, app’…) ne sont pas accessibles aux personnes handicapées, vous risquez… d’être mis à l’amende.
Mais au-delà de celle-ci (bien dérisoire, jusqu’à 20 000 euros !), c’est surtout d’un chiffre d’affaires appréciable que les entreprises se privent. « Ne pas s’adapter à ces consommateurs, c’est passer à côté de 10 à 20 % de chiffre d’affaires » estime Frédéric Sudraud, fondateur de Facil’iti. Mais de qui parle-t-on ?
Mal voyants, mal entendants, femmes enceintes, seniors… Qui sont ces personnes en situation de handicap ?

Quand on parle handicap, on pense d’abord à des personnes mal voyantes ou mal entendantes. Il s’agit alors d’un handicap permanent : près de 24 % des 15 à 65 ans sont concernés. Mais de nombreux français peuvent aussi être en situation de handicap temporaire (maternité, blessure…).
L’autre population à chouchouter ? Les seniors. En 2020, près d’1 personne sur 4 a plus de 60 ans en France. Une proportion qui va considérablement augmenter dans les cinquante prochaines années :
- 35 % de la population aura alors plus de 60 ans ;
- et 18 % plus de 75 % (contre 10 % aujourd’hui).
Or, les seniors subissent la double peine : difficultés à s’adapter à internet et complications de santé (arthrose, maladies neurodégénératives, baisse de la vue…). Penser à eux est non seulement un devoir humain, mais c’est aussi un enjeu business, car les retraités disposent d’un niveau de vie moyen supérieur à celui de la population active (2 100 € en 2018).
Au total, 44 % des Français sont en situation de handicap et/ou seniors. Et parmi ces 44 %, une grosse moitié (25 %) a des besoins différents dans la vie quotidienne.
“C’est un changement majeur dans la place que les personnes peuvent prendre dans notre société, d’être réinventé comme étant des personnes qui ont une valeur. Construire des produits pour tous, utilisables par tous, c’est le gage de la soutenabilité et de la durabilité des produits.” Hervé Delacroix, Administrateur APF – France Handicap.
Pensez à TOUS vos utilisateurs au moment même de la conception 😉
Le premier réflexe à avoir est de se mettre à la place de vos utilisateurs. C’est “l’UX Research”. Elle permet de comprendre le contexte d’usage et les difficultés auxquelles ils sont confrontés. N’hésitez pas à faire vous-mêmes l’expérience ! Il existe par exemple aujourd’hui des combinaisons qui vous font “vivre” le grand âge : rétrécissement du champ visuel, perte d’audition, raideurs articulaires… Plus difficile d’utiliser un smartphone dans ces conditions.

Pour cette phase amont, vous n’avez pas besoin de dépenser des 1 000 et des 100 en études qualitatives. Les recherches sur le design montrent que 5 interviews (ou tests) auprès d’une cible permettent de récolter près de 80 % des feedbacks utiles. Au-delà de 5, le coût par retour augmente drastiquement. Pour faire vite et bien, privilégiez ce chiffre magique.
Les 3 best practices pour adapter vos interfaces à tous les publics
Conseil n° 1 : La charte graphique et le combo Contraste / Couleur / Taille
C’est le “CCT”. Ces éléments sont à penser au moment même de la création de votre marque et/ou de votre site.
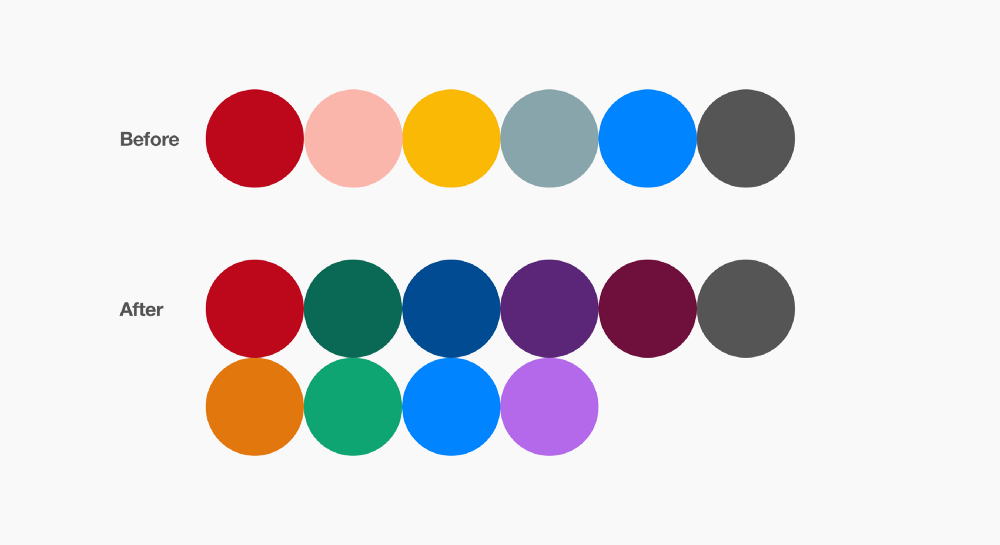
- Augmenter le contraste des couleurs : c’est ce qu’à fait Pinterest pour rendre leur produit plus accessible, avec un ratio de 3.00:1.

- Sélectionner des typographies sans empattement. Elles sont plus lisibles. De même, abandonnez l’italique ou le souligné et privilégiez plutôt le gras (“bold”). Il sera toujours plus visible et mettra davantage en valeur les contenus importants. Enfin, pour les titres, n’hésitez pas à être généreux sur la taille, cela permet de bien structurer l’information et d’avoir une hiérarchie claire.
Conseil n° 2 : Faster, stronger, BIGGER
Ne pas hésiter à grossir vos composants graphiques. Un bouton trop petit est plus difficile à voir et/ou cliquer.
- Tous les boutons et les éléments interactifs devraient faire au moins 48*48px. C’est le minimum “syndical” selon Google pour permettre à tout utilisateur d’utiliser correctement votre site internet ou votre app.
- De même, les espaces entre deux éléments interactifs devraient être séparés d’au minimum 8px.
- “Big enough” s’applique enfin à la taille de votre police de caractère. Pour calculer sa lisibilité optimale, il faut diviser la distance de lecture par 30.
Conseil n° 3 : Pensez UX et intégrez les usages dans la conception de votre solution digitale
- Proposez des fonctionnalités dans votre app ou sur votre site pour que vos utilisateurs puissent changer leurs paramètres d’affichage (contraste plus importants, typos plus grosses…).
- Mettez une alternative vocale à vos contenus textuels. Cela permet aux personnes malvoyantes d’utiliser vos produits.
- Remplacez vos icônes et vos images en PNG par du SVG. Si votre utilisateur zoome sur son écran car sa vision est mauvaise, les détails resteront nets.. quel que soit le niveau de zoom.
Comment s’y retrouver dans toutes ces pratiques pour le département marketing ?
Toutes ces “best practices” ont fait l’objet d’études. Il existe de nombreuses recommandations internationales sur l’accessibilité des contenus web. Le World Wide Web Consortium a ainsi sorti ses WCAG (Web Content Accessibility Guidelines). Au niveau européen il y a les FALC (Règles européennes pour une information facile à lire et à comprendre)…
Il existe également des solutions comme ACCEO qui permettent d’intégrer directement sur votre app ou votre site les standards les plus avancés sur le sujet. KparK, l’un de nos clients, utilise par exemple ACCEO et tous les outils d’accessibilité depuis plus de 7 ans.
Les bons designers tiennent compte de tous ces paramètres dans leur travail et, surtout, mènent ces “UX Research” en amont auprès de leurs utilisateurs. Lorsque vous vous adressez à un professionnel, n’hésitez pas à l’interroger sur sa pratique du Design inclusif 😉
Nos derniers articles


Nos vidéos
Toute l’actualité de Puzzle